
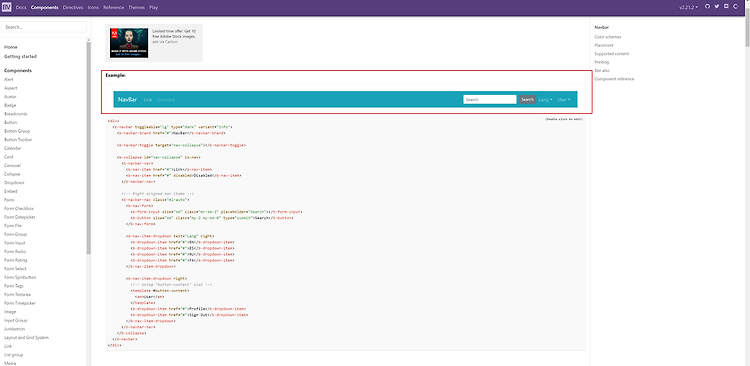
Vue에서 Bootstrap Vue를 사용하다가 메뉴바를 적용하다가 계속 적용이 안되는 현상이 있어서 애초에 Bootstrap Vue가 적용이 안되어 있다는 것을 알게되었습니다. 검색을 해봐도 알 수 없어서 깃허브에 Bootstrap Vue 의 repository에 issue를 통해 얻은 이유와 해결방법에 대해서 공유해보고자 하겠습니다. https://bootstrap-vue.org/docs/components/navbar#navbar BootstrapVue Quickly integrate Bootstrap v4 components with Vue.js bootstrap-vue.org 부트스트랩의 navbar예제를 구현하고자 했었습니다. 이게 왜 그런지 모르겠는데 계속해서 검색부터해서 오른쪽정렬이 전혀 ..

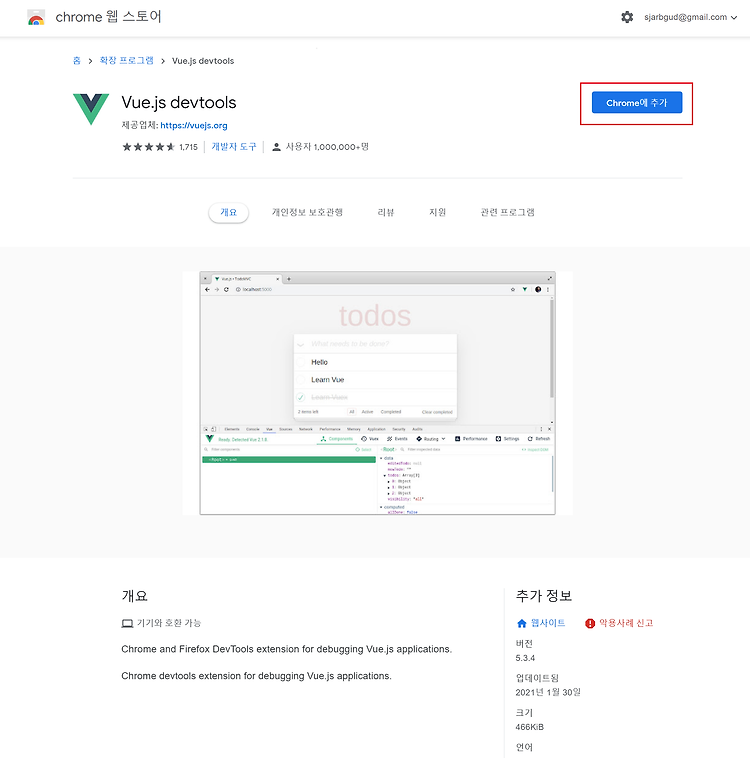
이번에는 Vue 개발할때 자주 사용하는 개발 도구인 Vue devtools에 대해 포스팅해보겠습니다. 크롬에서 확장 프로그램 플러그인으로 제공하는 Vue devtools는 Vue로 만든 웹의 구조를 파악하거나 데이터 파악하고 디버깅을 할 수 있게합니다. 설치 주소 https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd Vue.js devtools Chrome and Firefox DevTools extension for debugging Vue.js applications. chrome.google.com 설치주소로가서 확장프로그램을 추가해줍니다. 확장프로그램을 보시면 Vue.js devtools가 ..

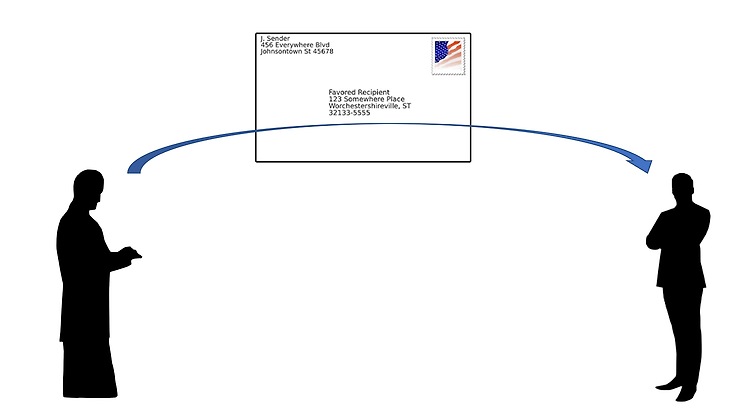
인터넷 프로토콜(IP, Internet Protocol)은 송신 호스트와 수신 호스트가 패킷 교환 네트워크에서 정보를 주고받는 데 사용하는 정보의 규약(프로토콜[약속과 같은 것])이며, OSI 네트워크 계층에서 호스트의 주소지정과 패킷 분할 및 조립 기능을 담당합니다. 예시를 들어서 설명해보겠습니다. 한국에 사는 홍길동이 미국에 사는 Merry에게 우편을 보낸다고 가정해보겠습니다. 보통 편지에는 보내는 사람의 이름,주소과 받는사람의 이름,주소 정도의 출발지에대한 정보와 목적지에 대한 정보가 담겨있고 편지안에는 편지에 대한 내용물에 대한 내용물이 있을 수 있습니다. 인터넷 프로토콜의 관점에서 보면 보내는사람의 주소는 출발지의 IP, 받는사람의 주소는 목적지의 IP, 그리고 편지안의 내용은 전송하고자하는 전..

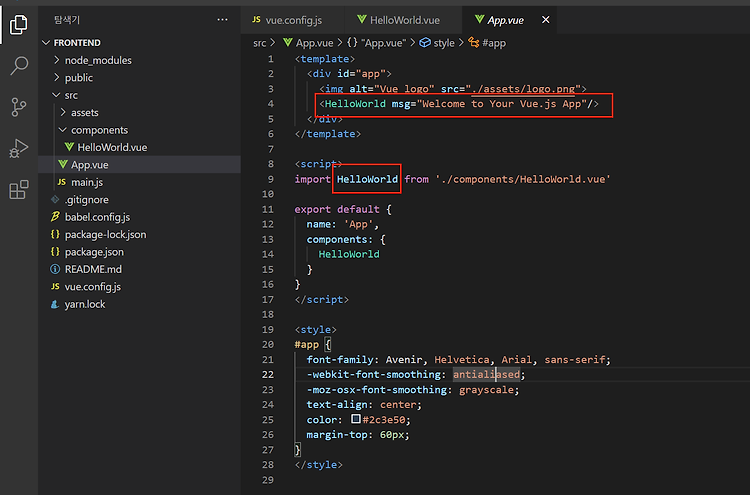
이전 포스팅에 이어서 이번에는 프로젝트에 프론트 환경을 구축해서 Spring에 연결하는 환경을 만들어 보겠습니다. 우선 프로젝트의 소스파일 폴더에 Vue프로젝트를 생성해보도록 하겠습니다. src에서 마우스 우측클릭을 하면 보이는 설정에서 Properties를 클릭합니다. 해당 버튼을 누르면 해당 소스가 있는 파일 편집기 폴더를 열어줍니다. 스프링폴더의 루트 레벨에서 frontend를 만들어 보겠습니다. 해당 파일의 주소를 클릭하고 cmd를 누르고 엔터를 하게 되면 해당 위치의 cmd창이 열립니다. 저번과 마찬가지로 Vue create frontend 명령어를 입력하여 frontend라는 이름의 Vue 프로젝트 폴더를 생성합니다. 정상적으로 폴더가 완성이 되었습니다. 아까 없었던 frontend라는 폴더가..

노드가 무엇인지에 대해 여러가지 의견이 많지만, 어떠한 설명도 노드 공식 사이트(https://nodejs.org/ko/)의 설명보다 정확하지는 않을 것입니다. 노드 공식 사이트에서는 노드를 다음과 같이 설명하고 있습니다. 노드는 자바스크립트 런타임입니다. 여기서 런타임이란 특정 언어로 만든 프로그램들을 실행할 수 있는 환경을 뜻합니다. 따라서 노드는 자바스크립트 프로그램을 컴퓨터에서 실행할 수 있습니다. 쉽게 말해 노드는 자바스크립트 실행기라고 생각하면 됩니다. 기존에는 자바스크립트 프로그램을 웹 브라우저 위에서만 실행할 수 있었습니다. 브라우저는 기본적으로 자바스크립트 런타임을 내장하고 있으므로 자바스크립트 코드를 실행할 수 있습니다. 브라우저 외의 환경에서 자바스크립트를 실행하기 위한 여러 시도가 ..

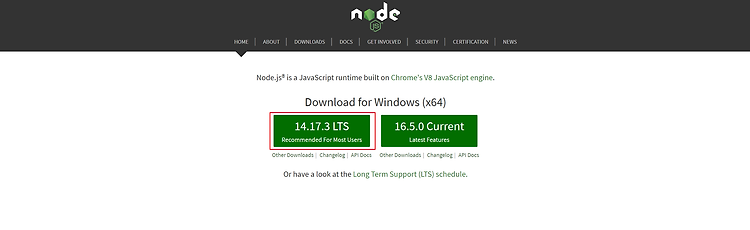
이번에는 프론트엔드 환경을 구축해서 Vue를 사용할 수 있는 환경을 만들어 보도록 하겠습니다. 우선 NPM을 사용하기 위한 환경을 구축하도록 합니다. NPM(Node Package Manager)는 자바스크립트를 위한 패키지 관리자입니다. 즉, 자바스크립트에서 사용하는 모듈들을 패키지화해서 관리하고 베포하는 자바스크립트 런타입 환경인 Node.js의 기본 패키지 관리자입니다. 과거에는 npm을 별도로 설치해야 했지만 지금은 node.js만 설치하면 자동으로 설치가 됩니다. node.js 사이트에서 node.js installer를 다운로드 합니다. node.js 다운로드 페이지 : https://nodejs.org/en/ Node.js Node.js® is a JavaScript runtime built..

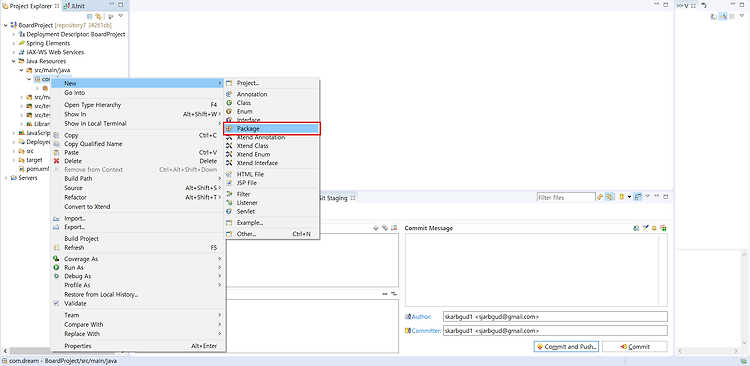
이제 본격적으로 게시판의 기능들을 구현해보려고 합니다. src/main/java 에 패키지를 작성합니다. - com.dream.controller : 웹에서 처리해야할 데이터를 받아서 해당 데이터를 담당할 service를 선택하여 호출합니다. - com.dream.service : 데이터를 DAO를 통해 넘겨주거나 받으면서 비즈니스 로직을 수행하는 역할을 합니다. - com.dream.mapper: mapper에 기제된 SQL문을 호출하여 DB의 데이터에 접근합니다. - com.dream.vo : DB에 있는 테이블 컬럼 값을 java에서 객체로 다루기 위해 사용합니다. vo 패키지에 BoardVO 클래스를 생성합니다. BoardVO클래스에 BOARD테이블에 맞게 VO객체를 생성합니다. package c..