
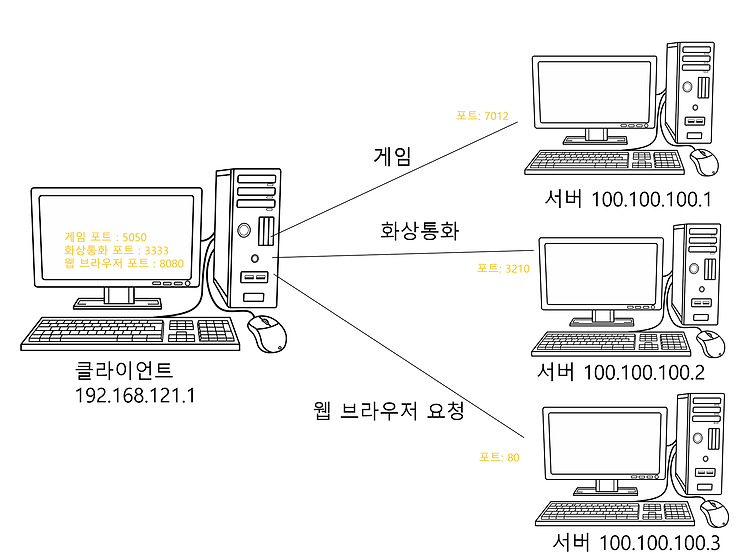
PORT란 영어 뜻으로는 항구라는 뜻입니다. 한대의 클라이언트 PC에서 여러 개의 IP를 연결하려면 어떡해야 할까요? IP 만으로만 구분하기에는 IP는 해당 PC의 고유의 값입니다. 그렇다면 같은 IP에서 목적에 따라 분류하기 위해서는 어떤 방법으로 구분해야 할까요? TCP/IP에서는 출발지의 PORT와 목적지의 PORT가 있습니다. 그래서 TCP/IP의 패킷 정보는 아래와 같이 구성되어 있다고 생각하면 됩니다. 출발지의 IP정보와 해당 IP의 PORT번호 목적지의 IP정보와 해당 IP의 PORT번호 기타 다른 전송 데이터들로 구성되어 있습니다. 따라서 PORT를 정의를 해보면 같은 IP 내에서 프로세스를 구분하는 수단입니다. 비유를 들자면 IP를 아파트 한개의 동이면 PORT는 호수와 같다라고 생각하면..

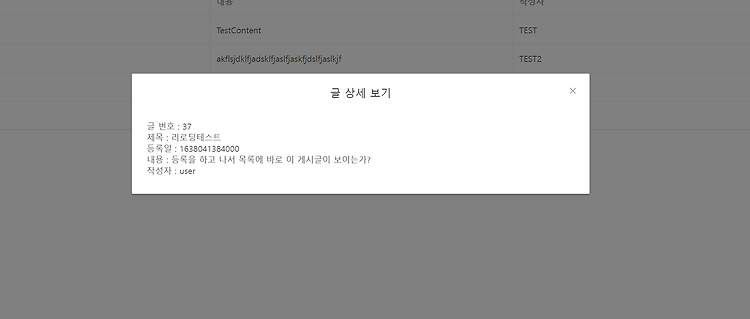
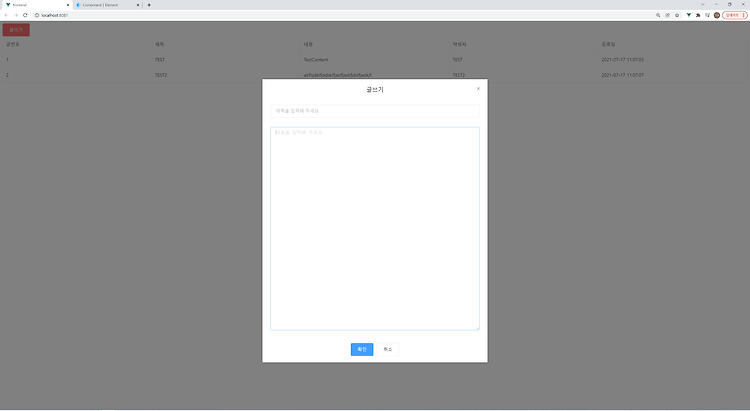
이번 포스팅에서는 글 목록에서 글 상세보기를 즉 CRUD에서 R에 해당하는 Read를 구현해보도록 하겠습니다. 현재 상태는 이렇게 되어 있는데 테이블을 클릭하면 팝업을 띄워 글에 대해 상세한 내용을 보여주는식으로 간단하게 구현을 해보도록 하겠습니다. 일단 Element-ui에서 테이블을 행(row)을 클릭할때 emit으로 row-click을 보내고 해당 파라미터에는 row,column,event에 대한 정보를 파라미터에 담아서 보내줍니다. 일단 저 row-click을 코드를 통해서 확인해 보겠습니다. rowCilick으로 정의된 데이터의 정보를 한번 확인해보기위해 row데이터를 콘솔로 확인해보겠습니다. row의 데이터와 column의 데이터, 해당 event에 대한 값을 확인해 볼 수 있습니다. 테이블에..

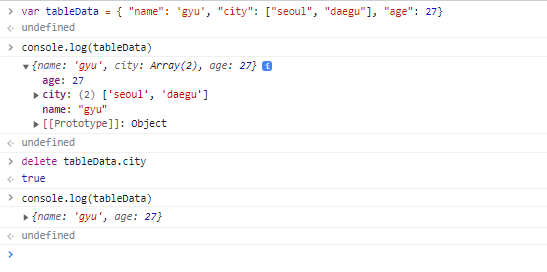
항상 인지는 하고 있는데 해결 방법을 매일 고민하게 만드는 자바스크립트의 객체에서 키값 자체를 없애버리는 방법에 대해서 포스팅 하고자 합니다. 예시를 들어서 tableData라는 객체의 키값에는 name, city, age이 있고 각 키에 맞는 데이터가 있다고 가정하겠습니다. 해당 객체에서 delete 를 사용하여 해당 객체의 키값을 입력해주면 해당 객체에서 해당 키값이 삭제가 됩니다. delete 원하는객체.삭제를 원하는 키값 delete연산자는 오브젝트로 부터 해당 프로퍼티를 삭제합니다. 삭제를 하면 true를 반환, 아니면 false를 반환합니다. - 만약에 존재하지 않는 속성을 삭제하려고 하면 delete는 어떠한 작업도 없이 ture를 리턴합니다. - non-configurable 속성은 del..

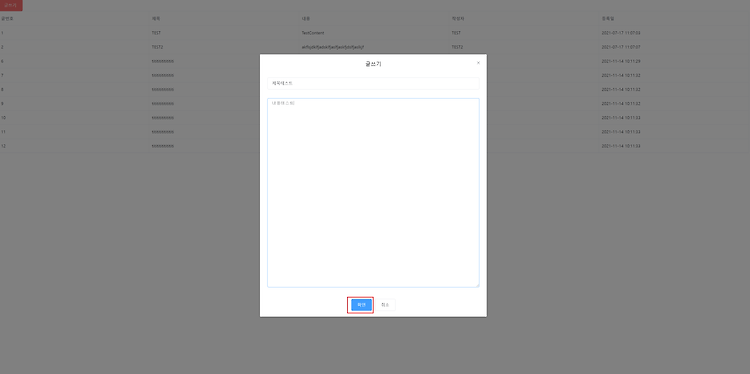
저번 포스팅에서 글 등록에 관한 구현을 진행해봤습니다. 한글로 제목에는 제목테스트, 내용에는 내용테스트로 등록을 진행해보겠습니다. 해당 에러를 보니까 타이틀에 들어가는 값이 '\xEC\xA0\x9C\xEB\xAA\xA9...'이런식으로 되어있는것으로 UTF-8 인코딩 부분이 문제가 있는것 같습니다. 해당 테이블에 chartset을 utf-8로 바꾸어 줍니다. ALTER TABLE board CONVERT TO CHARSET utf8; 다시 한글로 된 내용을 정상적으로 에러없이 등록이 되는 것을 확인 할 수 있습니다. 등록후에도 아무런 변화가 없어서 등록이 잘 된건지 화면에서는 확인 할 방법이 없습니다. 정상적으로 되면 등록이 완료된다면 창을 닫고 목록도 다시 로딩하도록 하곘습니다. 현재는 등록을 서버에 ..

Vue에서 text파일 .txt로 저장하고 text로된 .txt파일을 불러와서 Vue의 data영역의 데이터에 바인딩을 하기 위해 만든 코드입니다. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 불러오기 저장 export default { name: 'TextFile', data() { return { /** * textarea에 보여줄 텍스트 * @type {String} */ textData: '', }; }, methods: { /*..

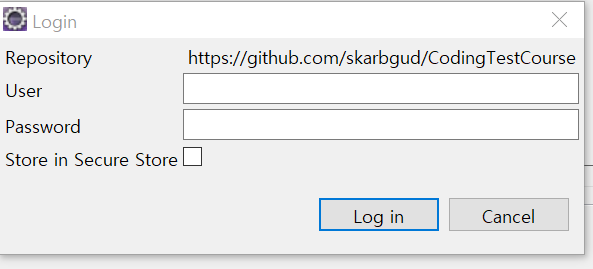
요즈음 인텔리제이를 주로 쓰다가 이클립스로 돌아와서 커밋하고 푸시하는데 제대로 깃허브 아이디와 주소를 입력하는데도 계속 로그인이 안되고 실패 했다... 분명히 아이디 비밀번호 정확하게 입력을 했는데도 말이다.. 찾아본 결과 Github에서 token이 만료가 된 것 같다. 깃허브에서 토큰을 생성해서 정상적으로 사용할 수 있게 해보자 Note에는 토큰 이름 Expiration에는 토큰 만료 기한을 설정할 수 있는데 No expiration(유효기간없음) [또 만료되면 다시 만들기 귀찮아서...]을 선택하고 토큰의 허용 영역들은 그냥 다 선택해줬다. (어짜피 내가 쓸 토큰이니까...) Gernerate token을 누르면 토큰이 생성된다. 그러면 빨간색 영역에 토큰을 생성해주는데 이건 최초 생성시에만 볼 수..

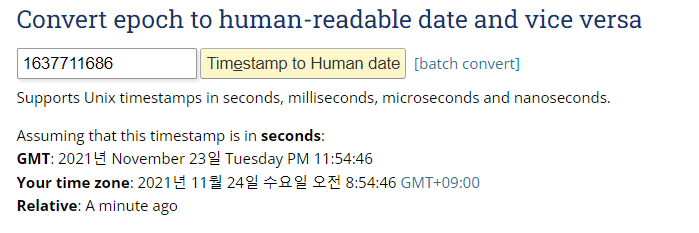
유닉스 타임스탬프를 문자열 YYYY-MM-dd HH:mm로 변환하는 상황이 자주 있는데 할 때 마다 까먹어서 기록하고자 한다. https://www.epochconverter.com/ Epoch Converter Convert Unix Timestamps (and many other date formats) to regular dates. www.epochconverter.com 유닉스 타임스탬프를 시간으로 변환해주는 사이트는 이 사이트를 주로 이용합니다. 예로 타임 스탬프의 값이 1637711686이면 1 2 3 4 5 6 7 8 9 10 11 // String 값인 타임스탬프 String unixTimeStamp = "1637711686"; long timestamp = Long.parseLong(u..

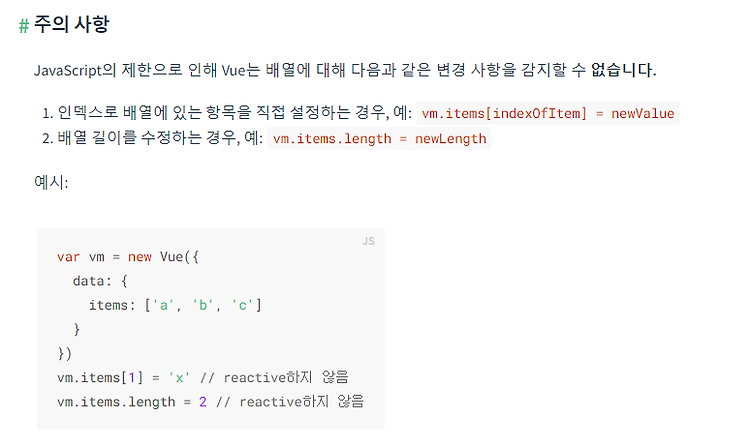
vue에서 배열 데이터에 특정 인덱스에 값을 넣었는데도 리렌더링이 안되서 값의 변경을 감지 못해서 데이터가 그대로 남아있는 경우일 때 해당 현상에 대해서 원인과 해결방법을 살펴보겠습니다. 1 2 3 4 5 6 7 data() { return { steps: [ {name: 'step1', number:1}, {name: 'step2', number:2}, {name: 'step3', number:3} ], } } Colored by Color Scripter cs 이렇게 steps 객체 배열이 있다고 가정하고 해당 스텝의 특정 인덱스에 원하는 객체 배열을 넣으려고 했습니다. 다른 컴포넌트에서 stepData를 받아왔다고 가정해서 editStep의 인자에는 스텝데이터로 {name: 'step2', numb..

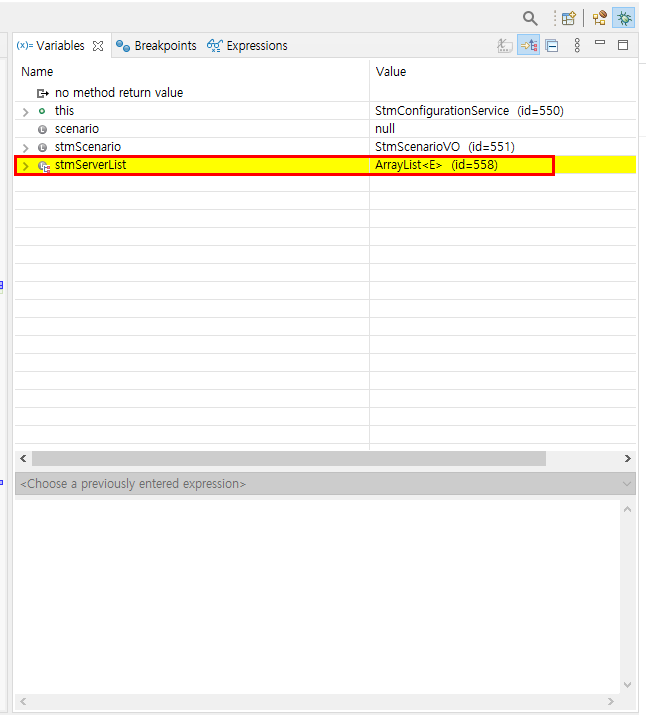
디버깅시에 변수의 값을 보고 싶었으나 간헐적으로 계속 이렇게 되버려서 안에 변수값을 확인 못할때까 있었는데 해결 방법을 찾았다..! 해당 체크를 해제해주면 됩니다. 깔끔하게 이제 변수안에 데이터를 볼 수 있다. -끝-

흔히 서버의 원격 저장소의 PaaS로 가장 많이 사용하는건 AWS의 S3입니다. 여기서 PaaS란 (Platform as a Service) 클라우딩 컴퓨팅 서비스 중 하나입니다. SaaS(Service as a Service)의 개념을 개발 플랫폼에도 확장한 방식으로, 개발을 위한 플랫폼을 구축할 필요 없이, 필요한 개발 요소를 웹에서 쉽게 빌려쓸 수 있게 하는 모델입니다. 네이버 지도 api나 카카오맵 api와 같은것들도 같은 것들도 PaaS의 일종입니다. 깃허브에서 레포지토리를 이용하여 이런 Paas형태로 저장소를 api호출로 파일을 불러 올 수 있습니다. 자 백문이 불여일견이라고 보자보자 어디보자 일단 깃허브에서 repository를 생성해준다. 해당 repository에 깃허브로 업로드하거나 삭..

이번 포스팅에서는 글 등록을 구현해 보도록 하겠습니다. 우선 Vue 부분에 컴포넌트를 조금 정리하고 가도록 하겠습니다. 제일 처음 생성되는 App.vue에서 상단에는 Vue 이미지 파일과 HelloWordl 컴포넌트를 통해서 첫화면을 보여주고 있습니다. 해당 부분을 조금 바꿔 볼까 합니다. HelloWorld컴포넌트를 BoardList.vue로 변경해주고 상단에 이미지 부분은 글 등록하는 컴포넌트를 넣어보도록 하겠습니다. 우선 HelloWorld.vue 파일을 BoardList.vue로 이름을 변경합니다. 기존에 HelloWorld.vue => BoardList.vue 로 변경했으면 name에도 마찬가지로 BoardList로 변경을 해주도록 하겠습니다. 이번에는 App.vue로 가서 import 부분을 ..

이번에는 저번에 화면에 보여진 데이터(JSON)들을 테이블 형태로 표현하도록 하겠습니다. 프론트 라이브러리로는 Element-ui를 사용하도록 할겁니다. https://element.eleme.io/#/en-US Element - The world's most popular Vue UI framework element.eleme.io 뭐 element-ui말고도 bootstrap-vue등 여러 라이브러리들이 많지만 제가 실무에서 사용하는 라이브러리이기도 하고 쉽게 사용할 수 있는 라이브러리라고 생각되어서 해당 라이브러리를 사용하겠습니다. 우선 frontend폴더에서 yarn add element-ui를 통해서 패키지파일을 설치하도록 하겠습니다. 정상적으로 설치되었는지 package.json을 확인해보겠습..