이번에는 Vue 개발할때 자주 사용하는 개발 도구인 Vue devtools에 대해 포스팅해보겠습니다.
크롬에서 확장 프로그램 플러그인으로 제공하는 Vue devtools는 Vue로 만든 웹의 구조를 파악하거나 데이터 파악하고 디버깅을 할 수 있게합니다.
설치 주소
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
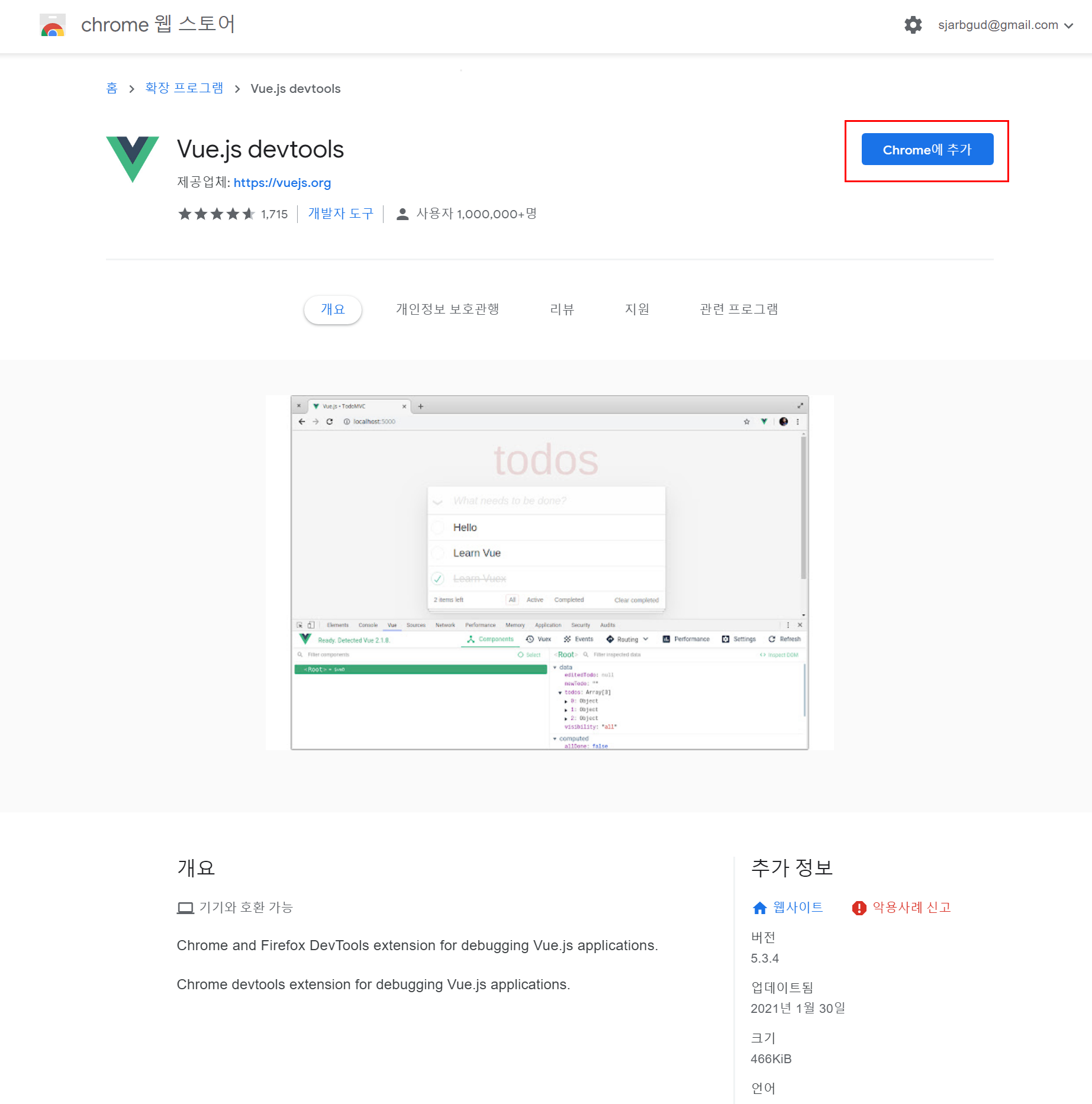
Vue.js devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
chrome.google.com


설치주소로가서 확장프로그램을 추가해줍니다.

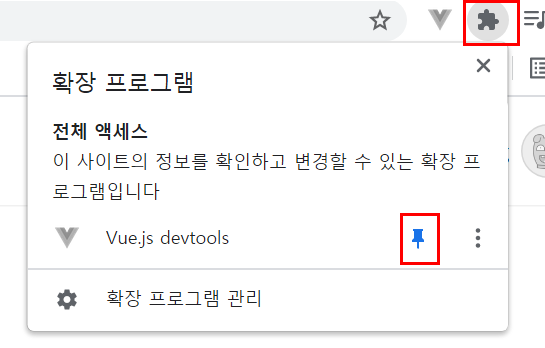
확장프로그램을 보시면 Vue.js devtools가 설치되어있는걸 볼 수 있습니다. 고정해서 항상 볼 수 있게 해줍니다.

Vue로 개발된 프로젝트의 경우 Vue아이콘 모양에 색이 들어옵니다.
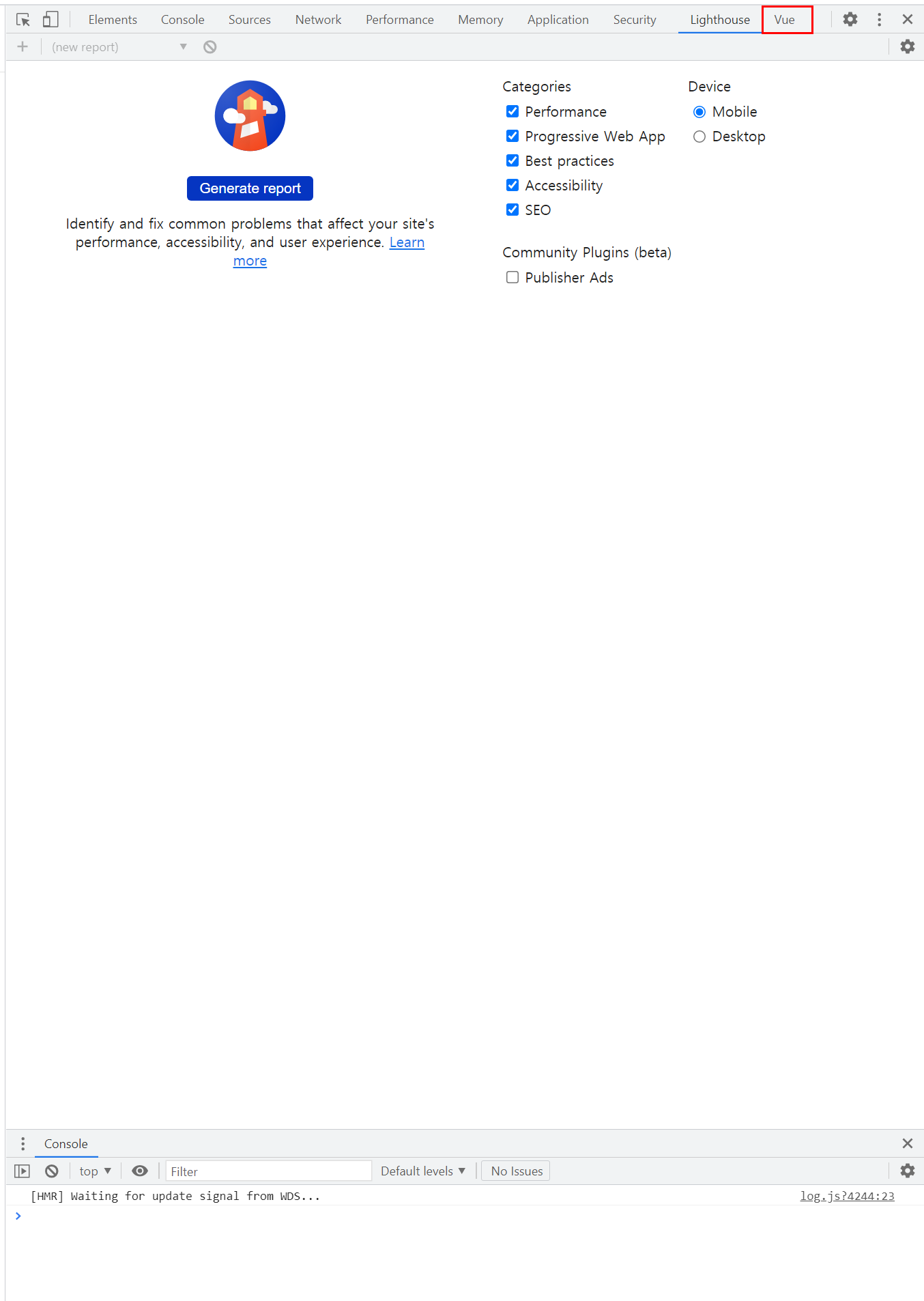
F12번을 눌러서 Devtools를 열고 조금 기다려줍니다.

개발자 도구를 열어보시면 못보던 Vue가 보여집니다.

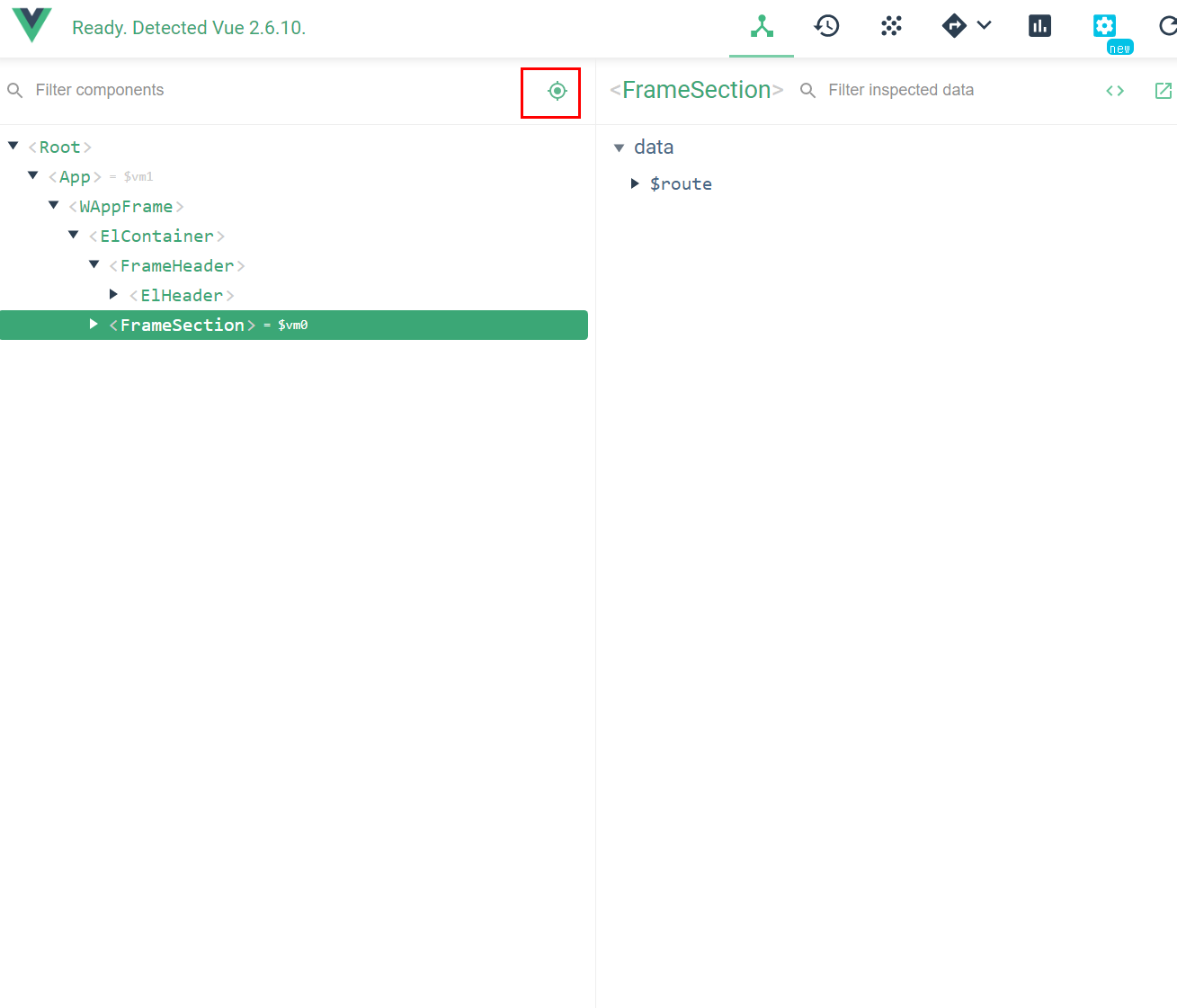
Vue의 구조를 파악 할 수 있습니다.

과녁모양을 클릭해서 개발하고 있던곳을 클릭해보면

해당 하는곳이 어떤건지를 바로 펼쳐서 보여줍니다.


시계모양은 Vuex에서 저장된 data값들에 대한 정보를 확인 할 수 있습니다.

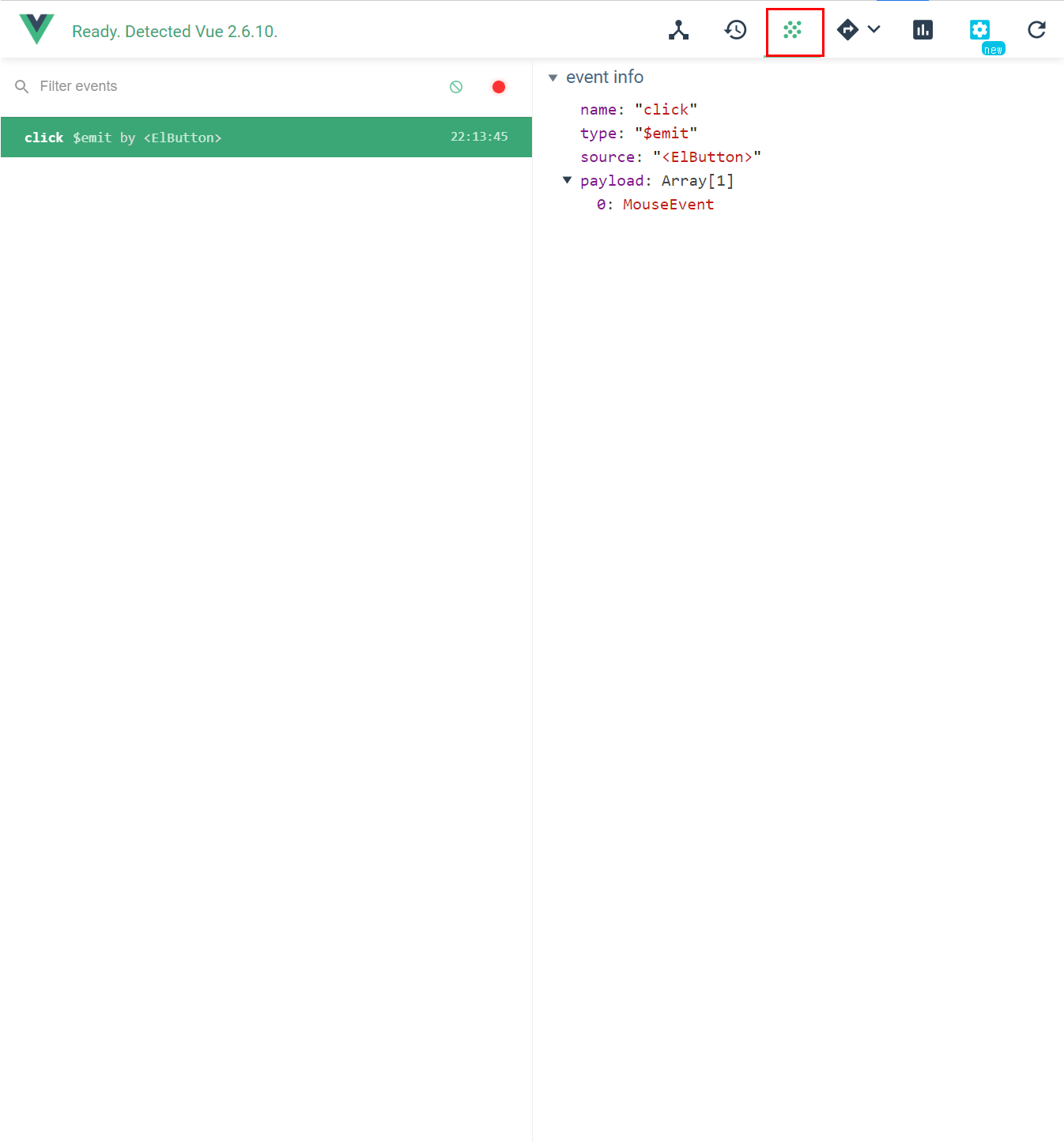
저 벌집모양같은건 이벤트를 감지해서 클릭같은 이벤트를 감지해서 이벤트의 정보를 보여주는 역할을 합니다.

저 화살표모양은 router의 path이동을 감지해서 보여주는 역할을 합니다.
이렇게 Vue devtools를 활용하면 Vue의 데이터와 이벤트, 라우터를 즉각적으로 눈으로 보면서 바로바로 개발할 수 있습니다.
React에도 Devtools가 동일하게 있으니 Vue를 사용하던 React를 사용하던 개발을 못하는건 아니지만 거의 필수가 아닐까합니다.
'javascript > Vue' 카테고리의 다른 글
| Bootstrap Vue 적용 오류 (2) | 2021.07.29 |
|---|---|
| Vue.js 컴포넌트 (심화) (0) | 2021.04.13 |
| Vue.js 컴포넌트 (기본) (0) | 2021.03.20 |
