
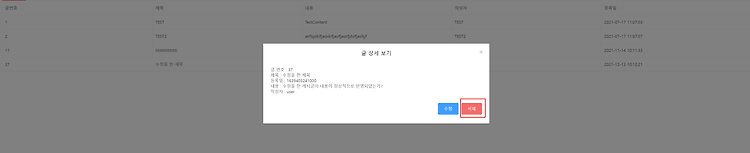
CRUD의 마지막인 D(Delete) 삭제를 구현해 보도록 하겠습니다. 글 상세보기에서 수정 옆에 삭제 버튼을 넣어서 해당 게시글을 삭제하도록 구현을 해보겠습니다. 삭제 버튼과 해당 버튼 클릭 시 메서드를 구현 BoardDetail에 구현해줍니다. 75번째 라인을 보면 reload 메소드를 사용해 목록을 리로드 하는 메소드도 사용해 주도록 합니다. 글 번호 : {{ boardDetail.bno }} 제목 : {{ boardDetail.title }} 등록일 : {{ boardDetail.regDate }} 내용 : {{ boardDetail.content }} 작성자 : {{ boardDetail.writer }} 수정 삭제 Controller와 Service 코드도 작성해 주도록 합니다. package..

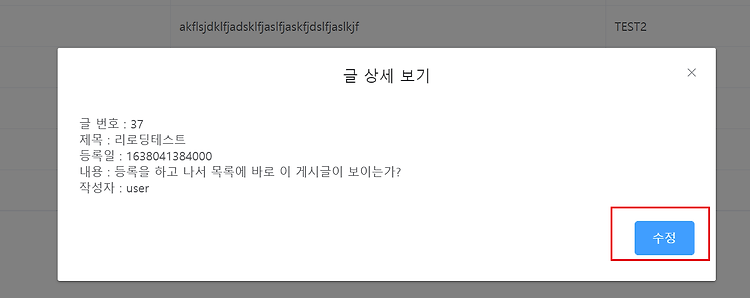
안녕하세요 이번에는 글 수정을 구현해보도록 하겠습니다. 글 수정은 글 상세보기에서 버튼을 누르면 수정하는 폼을 보여주도록 하는 방식으로 구현해보겠습니다. 기존에 구현되어 있는 글 상세보기입니다. 우선 기존의 글 상세보기를 컴포넌트화 하는 작업을 해주도록 하겠습니다. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 import axios from 'axios'; import moment from 'moment'; import BoardDetail from './BoardDetail';..

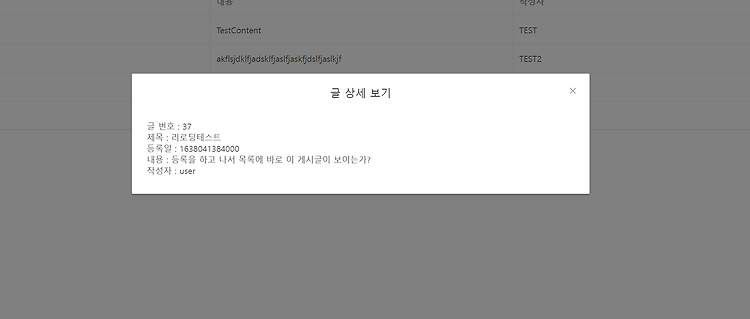
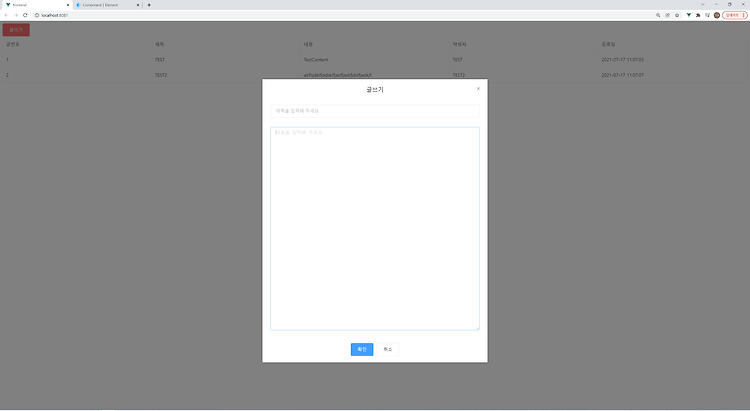
이번 포스팅에서는 글 목록에서 글 상세보기를 즉 CRUD에서 R에 해당하는 Read를 구현해보도록 하겠습니다. 현재 상태는 이렇게 되어 있는데 테이블을 클릭하면 팝업을 띄워 글에 대해 상세한 내용을 보여주는식으로 간단하게 구현을 해보도록 하겠습니다. 일단 Element-ui에서 테이블을 행(row)을 클릭할때 emit으로 row-click을 보내고 해당 파라미터에는 row,column,event에 대한 정보를 파라미터에 담아서 보내줍니다. 일단 저 row-click을 코드를 통해서 확인해 보겠습니다. rowCilick으로 정의된 데이터의 정보를 한번 확인해보기위해 row데이터를 콘솔로 확인해보겠습니다. row의 데이터와 column의 데이터, 해당 event에 대한 값을 확인해 볼 수 있습니다. 테이블에..

저번 포스팅에서 글 등록에 관한 구현을 진행해봤습니다. 한글로 제목에는 제목테스트, 내용에는 내용테스트로 등록을 진행해보겠습니다. 해당 에러를 보니까 타이틀에 들어가는 값이 '\xEC\xA0\x9C\xEB\xAA\xA9...'이런식으로 되어있는것으로 UTF-8 인코딩 부분이 문제가 있는것 같습니다. 해당 테이블에 chartset을 utf-8로 바꾸어 줍니다. ALTER TABLE board CONVERT TO CHARSET utf8; 다시 한글로 된 내용을 정상적으로 에러없이 등록이 되는 것을 확인 할 수 있습니다. 등록후에도 아무런 변화가 없어서 등록이 잘 된건지 화면에서는 확인 할 방법이 없습니다. 정상적으로 되면 등록이 완료된다면 창을 닫고 목록도 다시 로딩하도록 하곘습니다. 현재는 등록을 서버에 ..

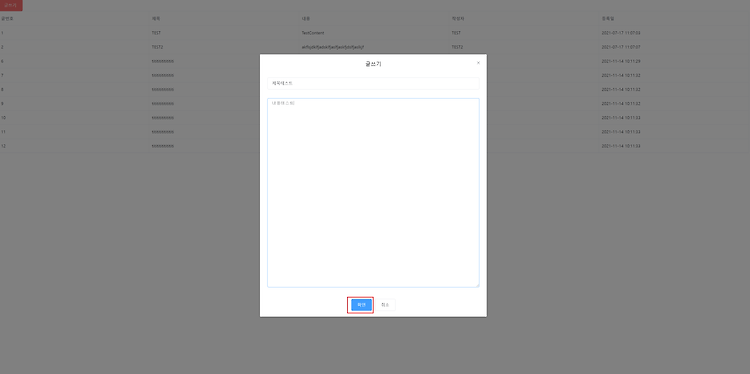
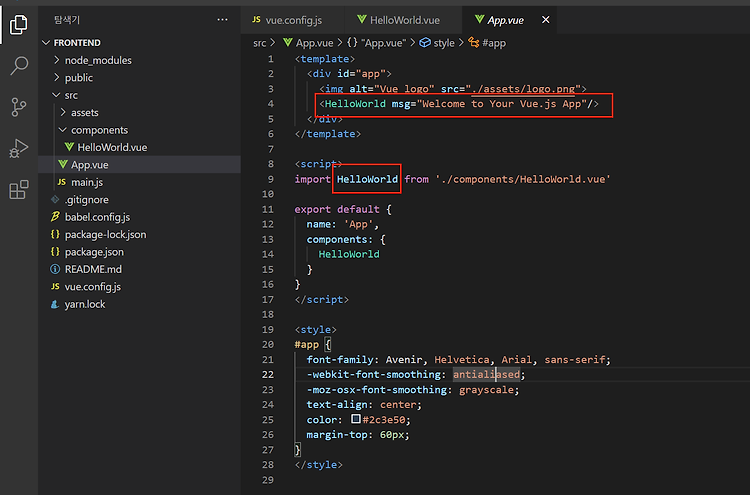
이번 포스팅에서는 글 등록을 구현해 보도록 하겠습니다. 우선 Vue 부분에 컴포넌트를 조금 정리하고 가도록 하겠습니다. 제일 처음 생성되는 App.vue에서 상단에는 Vue 이미지 파일과 HelloWordl 컴포넌트를 통해서 첫화면을 보여주고 있습니다. 해당 부분을 조금 바꿔 볼까 합니다. HelloWorld컴포넌트를 BoardList.vue로 변경해주고 상단에 이미지 부분은 글 등록하는 컴포넌트를 넣어보도록 하겠습니다. 우선 HelloWorld.vue 파일을 BoardList.vue로 이름을 변경합니다. 기존에 HelloWorld.vue => BoardList.vue 로 변경했으면 name에도 마찬가지로 BoardList로 변경을 해주도록 하겠습니다. 이번에는 App.vue로 가서 import 부분을 ..

이번에는 저번에 화면에 보여진 데이터(JSON)들을 테이블 형태로 표현하도록 하겠습니다. 프론트 라이브러리로는 Element-ui를 사용하도록 할겁니다. https://element.eleme.io/#/en-US Element - The world's most popular Vue UI framework element.eleme.io 뭐 element-ui말고도 bootstrap-vue등 여러 라이브러리들이 많지만 제가 실무에서 사용하는 라이브러리이기도 하고 쉽게 사용할 수 있는 라이브러리라고 생각되어서 해당 라이브러리를 사용하겠습니다. 우선 frontend폴더에서 yarn add element-ui를 통해서 패키지파일을 설치하도록 하겠습니다. 정상적으로 설치되었는지 package.json을 확인해보겠습..

안녕하세요. 너무 오랜만에 포스팅을 이어 나가서 죄송합니다... 그동안 회사 프로젝트와 개인 토이프로젝트랑 개발 공부까지 하다가 보니 시간이 정신없이 흘러 글을 쓸 생각조차 못했습니다... 천명만 넘어도 좋겠다라는 블로그의 방문자수는 어느덧 4000이 넘는 수의 방문자를 기록하였습니다 블로그명도 몽상개발자에서 개발은 재밌어야 한다로 바꾸었습니다...! 토이프로젝트나 잡담에 대한 내용들은 앞으로 NullPointerException 카테고리(Null 채우겠다라고 바뀔수도 있습니다...)에 게시물을 통해서 작성하도록 하고 이만 본론에 들어가겠습니다. 저번 포스팅에서 만든 프로젝트를 이어 가보도록 하겠습니다. 우선 포스팅한지 너무 오랜기간이 지나서 github에 올라가있는 마지막 프로젝트를 기준으로 다운을 받..

이전 포스팅에 이어서 이번에는 프로젝트에 프론트 환경을 구축해서 Spring에 연결하는 환경을 만들어 보겠습니다. 우선 프로젝트의 소스파일 폴더에 Vue프로젝트를 생성해보도록 하겠습니다. src에서 마우스 우측클릭을 하면 보이는 설정에서 Properties를 클릭합니다. 해당 버튼을 누르면 해당 소스가 있는 파일 편집기 폴더를 열어줍니다. 스프링폴더의 루트 레벨에서 frontend를 만들어 보겠습니다. 해당 파일의 주소를 클릭하고 cmd를 누르고 엔터를 하게 되면 해당 위치의 cmd창이 열립니다. 저번과 마찬가지로 Vue create frontend 명령어를 입력하여 frontend라는 이름의 Vue 프로젝트 폴더를 생성합니다. 정상적으로 폴더가 완성이 되었습니다. 아까 없었던 frontend라는 폴더가..

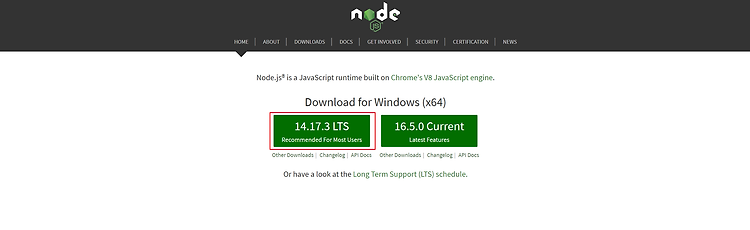
이번에는 프론트엔드 환경을 구축해서 Vue를 사용할 수 있는 환경을 만들어 보도록 하겠습니다. 우선 NPM을 사용하기 위한 환경을 구축하도록 합니다. NPM(Node Package Manager)는 자바스크립트를 위한 패키지 관리자입니다. 즉, 자바스크립트에서 사용하는 모듈들을 패키지화해서 관리하고 베포하는 자바스크립트 런타입 환경인 Node.js의 기본 패키지 관리자입니다. 과거에는 npm을 별도로 설치해야 했지만 지금은 node.js만 설치하면 자동으로 설치가 됩니다. node.js 사이트에서 node.js installer를 다운로드 합니다. node.js 다운로드 페이지 : https://nodejs.org/en/ Node.js Node.js® is a JavaScript runtime built..

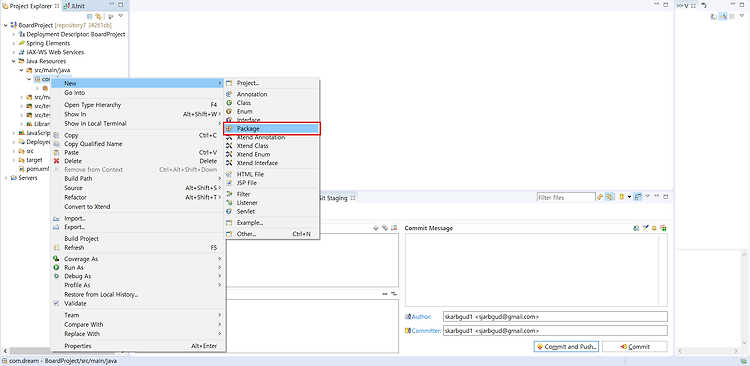
이제 본격적으로 게시판의 기능들을 구현해보려고 합니다. src/main/java 에 패키지를 작성합니다. - com.dream.controller : 웹에서 처리해야할 데이터를 받아서 해당 데이터를 담당할 service를 선택하여 호출합니다. - com.dream.service : 데이터를 DAO를 통해 넘겨주거나 받으면서 비즈니스 로직을 수행하는 역할을 합니다. - com.dream.mapper: mapper에 기제된 SQL문을 호출하여 DB의 데이터에 접근합니다. - com.dream.vo : DB에 있는 테이블 컬럼 값을 java에서 객체로 다루기 위해 사용합니다. vo 패키지에 BoardVO 클래스를 생성합니다. BoardVO클래스에 BOARD테이블에 맞게 VO객체를 생성합니다. package c..

이번에는 DB를 좀 더 쉽게 다루기 위해서 SQLyog를 다운받고 DB테이블을 생성해보도록 하겠습니다. sqlyog.softonic.kr/download SQLyog 그래픽 인터페이스를 사용하여 MySQL 데이터베이스 관리 용이성 sqlyog.softonic.kr 링크를 통해 SQLyog를 다운받습니다. 설치가 완료되면 이전 포스팅에 설치했던 MariaDB를 연결합니다. 연결 테스트가 성공되면 연결을 통해 접속을 합니다. 로컬호스트에 우측클릭을 하여 데이터베이스를 생성합니다. 생성후에 게시판 테이블과 회원정보 테이블을 생성해 주도록 합니다. 게시판 테이블 DDL CREATE TABLE BOARD( BNO INT NOT NULL AUTO_INCREMENT,-- 게시판 고유 번호 (자동증가) TITLE VA..

스프링으로 게시판을 만들어보는 포스팅을 작성해보려고 합니다. 최종적인으로 완성 형태는 Vue, Spring, MariaDB을 사용한 형태로 완성하려고 합니다. 일단 이전 포스팅에서 작성한 프로젝트를 기반으로 사용합니다. Lombok을 사용하여 Java 개발시에 자주 사용되는 getter/setter, toString(), 생성자등을 변수를 선언한 것만으로도 자동으로 생성해줘서 코드를 줄이는데 유용합니다. Lombok 다운로드는 http://prprojectlombok.org/에서 jar 파일 형태로 다운 받을수 있습니다. 받은 lombok.jar를 실행킵니다. Quit Installer 눌러서 설치를 해주세요 이제 pom.xml에 lombok의 라이브러리를 추가해주고 Log4j 라이브러리는 1.2.15로..