저번 포스팅에서 글 등록에 관한 구현을 진행해봤습니다.

한글로 제목에는 제목테스트, 내용에는 내용테스트로 등록을 진행해보겠습니다.

해당 에러를 보니까 타이틀에 들어가는 값이 '\xEC\xA0\x9C\xEB\xAA\xA9...'이런식으로 되어있는것으로 UTF-8 인코딩 부분이 문제가 있는것 같습니다.
해당 테이블에 chartset을 utf-8로 바꾸어 줍니다.

ALTER TABLE board CONVERT TO CHARSET utf8;다시 한글로 된 내용을 정상적으로 에러없이 등록이 되는 것을 확인 할 수 있습니다.


등록후에도 아무런 변화가 없어서 등록이 잘 된건지 화면에서는 확인 할 방법이 없습니다.
정상적으로 되면 등록이 완료된다면 창을 닫고 목록도 다시 로딩하도록 하곘습니다.

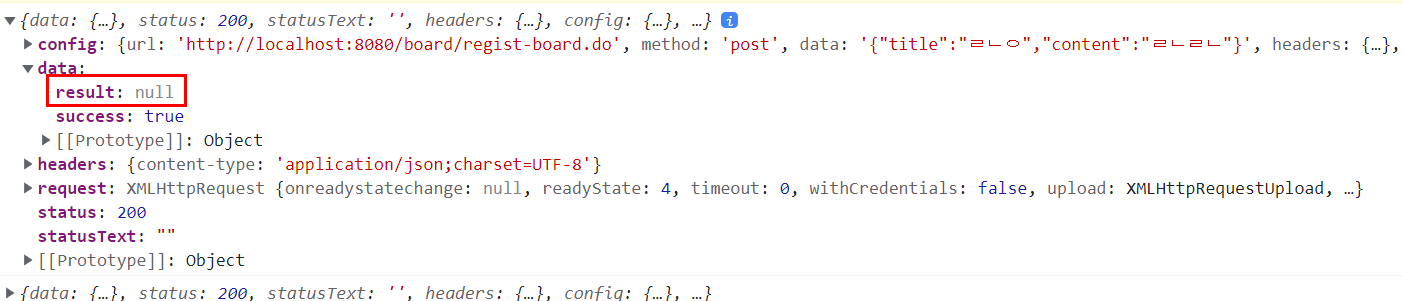
현재는 등록을 서버에 POST로 데이터를 보내고 성공하면 console.log(response)로 로그를 찍고 있습니다.

일단 result가 null인게 거슬리네요 서비스 로직을 조금 수정해야 할 것 같습니다.

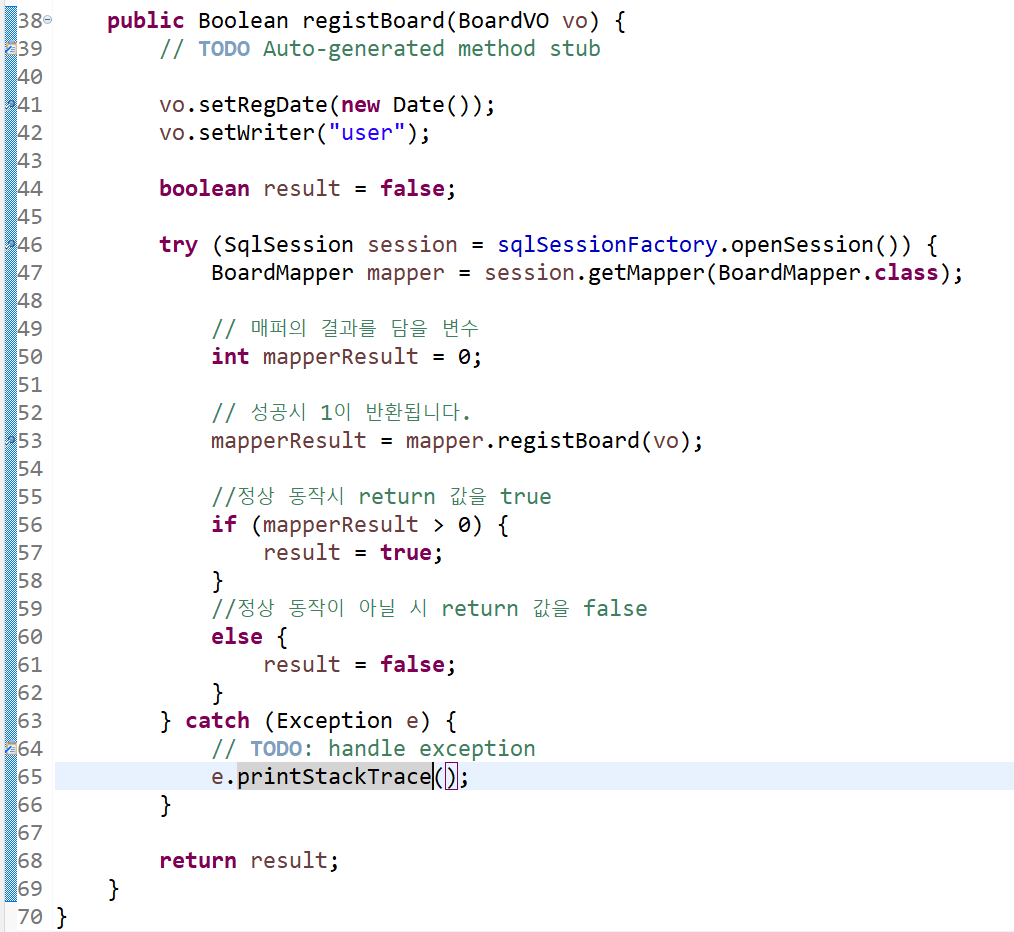
BoardService의 로직을 바꿔어서 true,false가 반환되게 수정합니다.
package com.dream.service;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import java.util.Map;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.dream.mapper.BoardMapper;
import com.dream.vo.BoardVO;
@Service
public class BoardService implements BoardServiceIF {
@Autowired
private SqlSessionFactory sqlSessionFactory;
@Override
public List<BoardVO> getBoardList() {
// TODO Auto-generated method stub
List<BoardVO> boardList = new ArrayList<BoardVO>();
try (SqlSession session = sqlSessionFactory.openSession()) {
BoardMapper mapper = session.getMapper(BoardMapper.class);
boardList = mapper.getBoardList();
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
return boardList;
}
public Boolean registBoard(BoardVO vo) {
// TODO Auto-generated method stub
vo.setRegDate(new Date());
vo.setWriter("user");
boolean result = false;
try (SqlSession session = sqlSessionFactory.openSession()) {
BoardMapper mapper = session.getMapper(BoardMapper.class);
// 매퍼의 결과를 담을 변수
int mapperResult = 0;
// 성공시 1이 반환됩니다.
mapperResult = mapper.registBoard(vo);
//정상 동작시 return 값을 true
if (mapperResult > 0) {
result = true;
}
//정상 동작이 아닐 시 return 값을 false
else {
result = false;
}
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
return result;
}
}

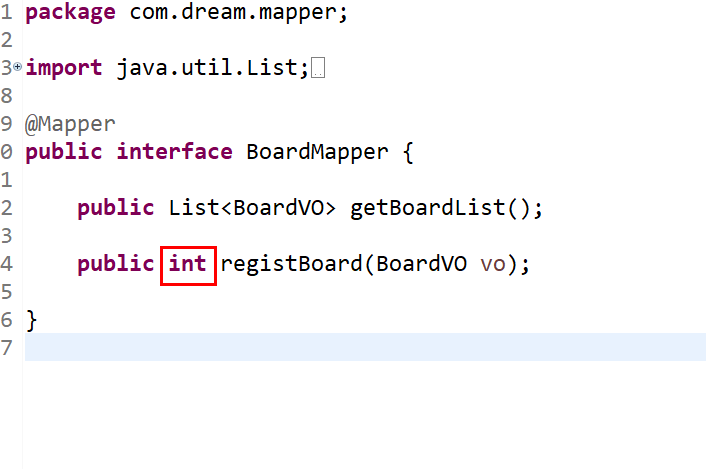
package com.dream.mapper;
import java.util.List;
import org.apache.ibatis.annotations.Mapper;
import com.dream.vo.BoardVO;
@Mapper
public interface BoardMapper {
public List<BoardVO> getBoardList();
public int registBoard(BoardVO vo);
}
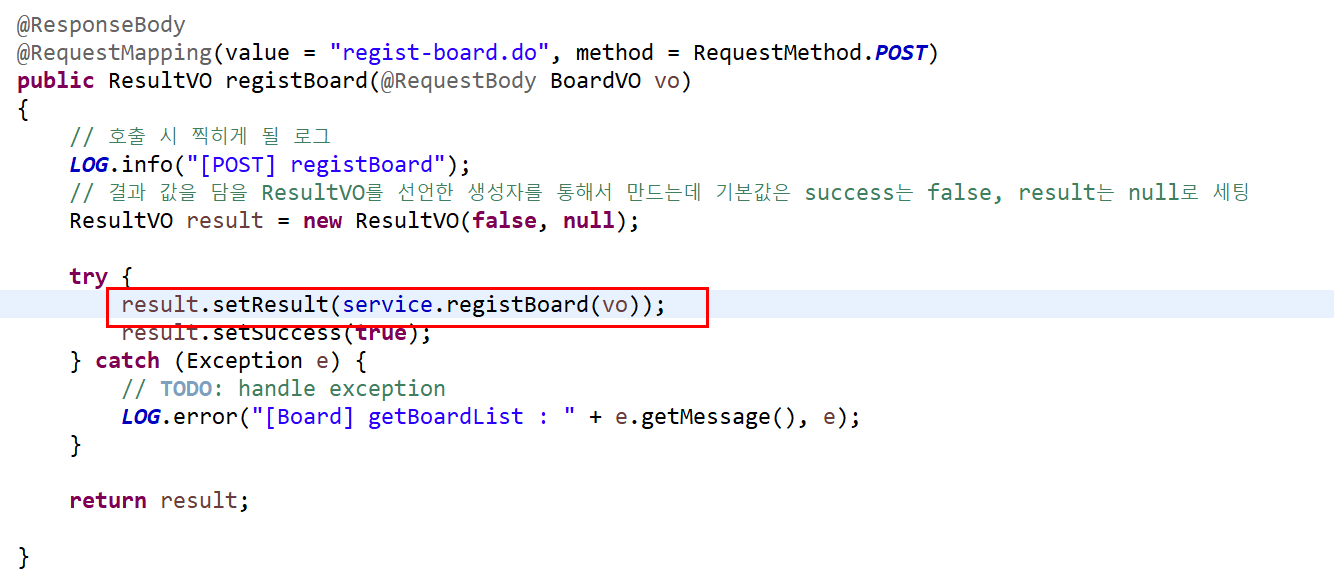
다음에 Controller에 데이터 결과값을 수정해줍니다.

===>

result에 true,false를 담아서 데이터가 정상적으로 들어갔는지 확인을 해봅니다.

잘 담겨있는걸 확인했으니
글 등록 -> 데이터 정상 입력확인 -> 모달창 닫기(데이터 초기화) -> 목록 리로딩
위의 로직 순서대로 가보도록 하겠습니다.

<template>
<div>
<!-- 글쓰기 버튼 -->
<el-button type="danger" @click="openPopup = true">글쓰기</el-button>
<!-- 팝업 내용 -->
<el-dialog title="글쓰기" :visible.sync="openPopup" width="30%" center>
<!-- 본문 영역 -->
<el-input placeholder="제목을 입력해 주세요" v-model="title"></el-input>
<el-input
style="margin-top:30px;"
type="textarea"
:rows="30"
placeholder="내용을 입력해 주세요."
v-model="content"
>
</el-input>
<!-- dialog footer 영역 -->
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="registboard()">확인</el-button>
<el-button @click="openPopup = false">취소</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import axios from 'axios';
export default {
name: 'RegistBoard',
data() {
return {
openPopup: false,
title: '',
content: '',
};
},
computed: {
setParams() {
const params = {
title: this.title,
content: this.content,
};
return params;
},
},
methods: {
registboard() {
axios
.post('http://localhost:8080/board/regist-board.do', this.setParams)
.then((response) => {
if (response.data.success || response.data.result) {
// 창의 화면 변수 false로 창 닫기
this.openPopup = false;
// 입력되어 있는 변수들의 값을 초기화
this.title = '';
this.content = '';
// 목록을 재로딩을 위해 이벤트 emit
this.$emit('reload');
}
})
.catch(function(error) {
console.log(error);
});
},
},
};
</script>
<style scoped></style>
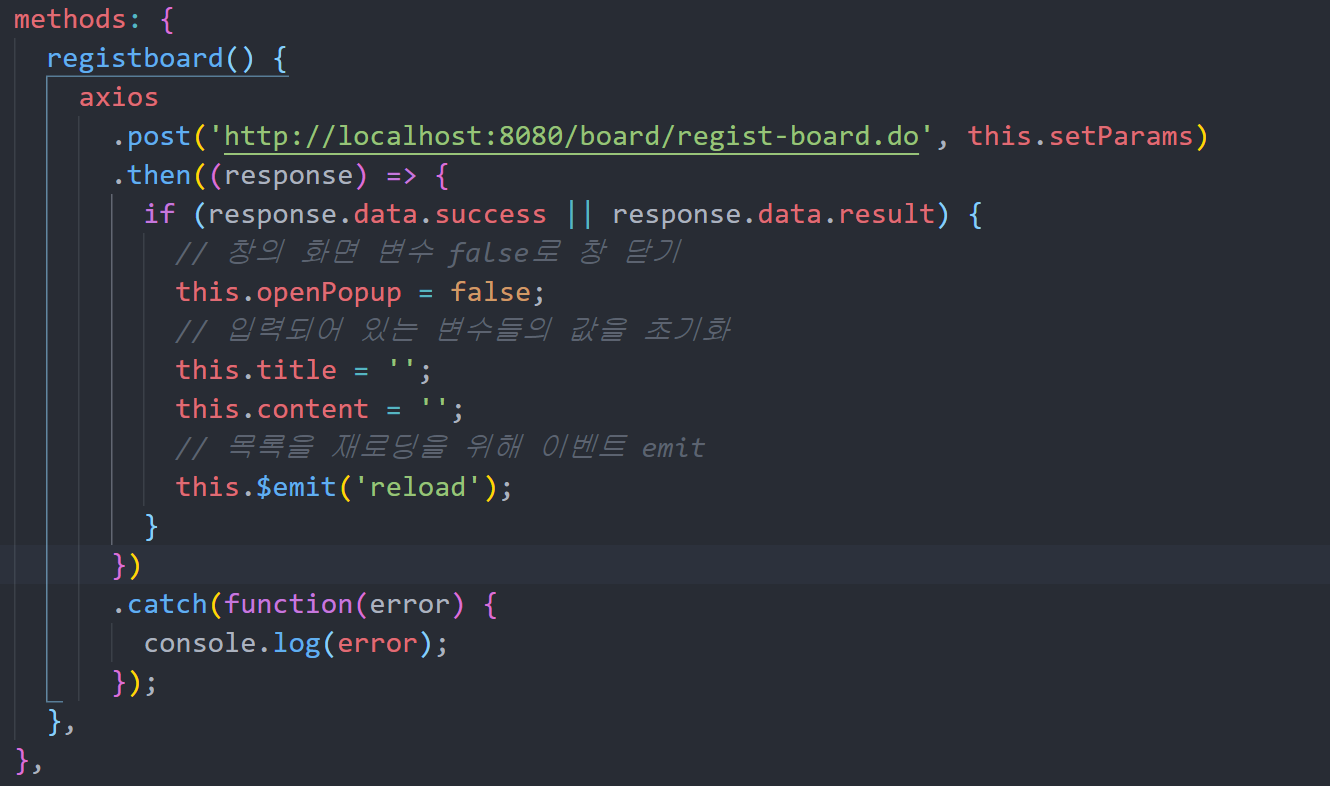
정상적으로 데이터가 입력이 된다면 if로 성공한 후에 로직을 만들어 줍니다.
일단 openPopup변수가 해당 모달창을 보여주고 사라지게 하는 변수이니 해당 값을 false로 창을 닫고
입력되어있는 data의 title과 콘텐츠값을 초기화해주고 목록을 재로딩할 이벤트를 emit으로 보내서 상위 컴포넌트에서 메소드를 사용할 수 있도록 하겠습니다.

<template>
<div id="app">
<regist-board @reload="reload"></regist-board>
<board-list ref="list"></board-list>
</div>
</template>
<script>
import RegistBoard from './components/RegistBoard.vue';
import BoardList from './components/BoardList.vue';
export default {
name: 'App',
components: {
RegistBoard,
BoardList,
},
methods: {
reload() {
this.$refs.list.getBoardList();
},
},
};
</script>
<style></style>
상위 컴포넌트인 App.vue에서 emit으로 받은 reload를 App.vue에서 만든 reload 메소드를 호출하게 합니다.
그리고 boardList의 getBoardList()를 통해서 목록을 불러오는 API를 호출하여서 목록을 재호출해서 최신의 목록이 되게끔 합니다.
다시 props로 내려서 BoardList를 호출하는 방법이 있지만 ref를 지정해서 BoadList컴포넌트의 getBoardList 메소드를 직접적으로 호출하는 방식으로 구현했습니다. 방법은 다양합니다^^(엄청나게 많아요 이벤트버스를 사용하거나 vuex를 통해서 상태값을 컨트롤하거나 아니면 boardList에 props로 데이터를 보내서 해당 값을 watch해서 getBoadList를 호출하거나 방법은 다양합니다)
자! 그럼 잘 동작하는지 확인해보겠습니다.

확인을 클릭!

바로 창도 닫히고 목록에도 바로 보이는걸 확인할 수 있습니다.
이번 포스팅은 여기까기하고 다음 포스팅은 CRUD(생성, 읽기, 수정, 삭제) 중에서 생성이 되었으니 읽기에 대해서 포스팅해보겠습니다.
해당 게시물에 대한 내용은 아래 깃허브에서 소스 확인 하실 수 있습니다. fork나 star 좀 부탁드리겠습니다...ㅜㅜ
https://github.com/skarbgud/Board-Project
GitHub - skarbgud/Board-Project: 스프링 Vue 게시판 만들기 (티스토리 블로그 레포지토리)
스프링 Vue 게시판 만들기 (티스토리 블로그 레포지토리). Contribute to skarbgud/Board-Project development by creating an account on GitHub.
github.com
'Spring > 게시판 만들기' 카테고리의 다른 글
| 스프링 (Spring Vue) 게시판 만들기 #12. 글 상세보기 구현 (0) | 2021.11.29 |
|---|---|
| 스프링 (Spring Vue) 게시판 만들기 #10. 글 등록 구현 (Front-End) (0) | 2021.11.14 |
| 스프링 (Spring Vue) 게시판 만들기 #9. FrontEnd 데이터 테이블로 표현하기 (0) | 2021.11.14 |
