항상 인지는 하고 있는데 해결 방법을 매일 고민하게 만드는 자바스크립트의 객체에서 키값 자체를 없애버리는 방법에 대해서 포스팅 하고자 합니다.

예시를 들어서
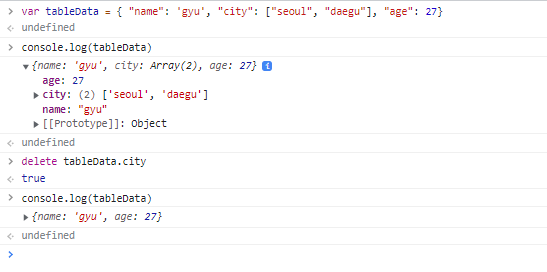
tableData라는 객체의 키값에는 name, city, age이 있고 각 키에 맞는 데이터가 있다고 가정하겠습니다.
해당 객체에서 delete 를 사용하여 해당 객체의 키값을 입력해주면 해당 객체에서 해당 키값이 삭제가 됩니다.
delete 원하는객체.삭제를 원하는 키값
delete연산자는 오브젝트로 부터 해당 프로퍼티를 삭제합니다. 삭제를 하면 true를 반환, 아니면 false를 반환합니다.
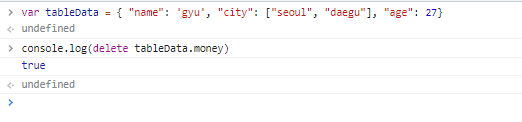
- 만약에 존재하지 않는 속성을 삭제하려고 하면 delete는 어떠한 작업도 없이 ture를 리턴합니다.

- non-configurable 속성은 delete로 삭제할 수 없으며, false를 반환합니다.

- var로 선언된 어떠한 프로퍼티라도 글로벌 스코프나 펑션 스코프로부터 삭제될 수 없습니다.
- 결국, delete는 글로벌 스코프의 어떤 함수도 삭제 할 수 없습니다. (함수 정의식이건 함수 표현식이건 삭제 불가)
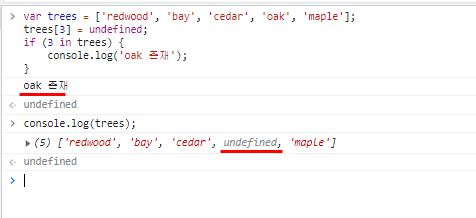
아래와 같이 해당 인덱스에 undefined로 할당하는 경우에는 배열의 요소가 여전히 남아있을 수 있지만

배열 요소에서도 delete를 사용해서 값을 지울 수 있습니다.

참고
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/delete
delete 연산자 - JavaScript | MDN
delete 연산자는 객체의 속성을 제거합니다. 제거한 객체의 참조를 어디에서도 사용하지 않는다면 나중에 자원을 회수합니다.
developer.mozilla.org
