
지난번 프로젝트를 실행하면 Hello world와 현재 시각이 나오는데 한글부분이 깨져서 ?로 나오는 것을 확인할 수 있습니다.
이 부분을 UTF-8로 변환하여 한글로 나오게 처리합니다.

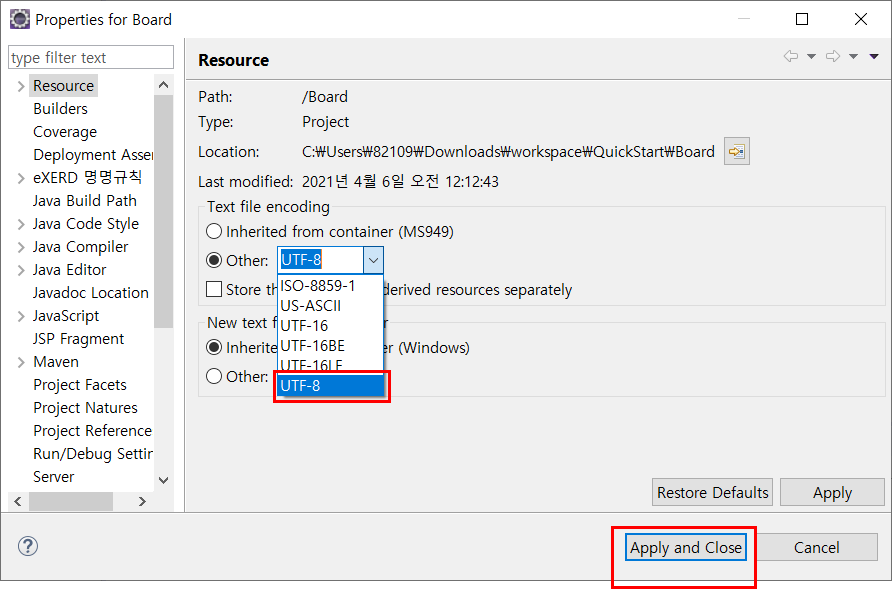
프로젝트를 선택한 후 Project > Properties로 들어갑니다.

Resource > Text file Encoding에서 Other을 클릭하여 UTF-8로 바꿔준 후 Apply and Close하여 적용합니다.

Window > Preferences로 들어가서 General > Workspace에 들어가서 똑같이 UTF-8로 설정해줍니다.

그 후 프로젝트를 클릭해서 src > main > webapp > WEB-INF > web.xml에 들어가가서 source를 클릭합니다.

그럼 다음과 같은 서블릿 관련 xml파일의 코드에 한글 인코딩 관련 코드를 <web-app></web-app>영역 바로 아래 단계에 다음과 같이 추가해줍니다.

<!-- 한글 인코딩 Start -->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>
org.springframework.web.filter.CharacterEncodingFilter
</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 한글 인코딩 End -->
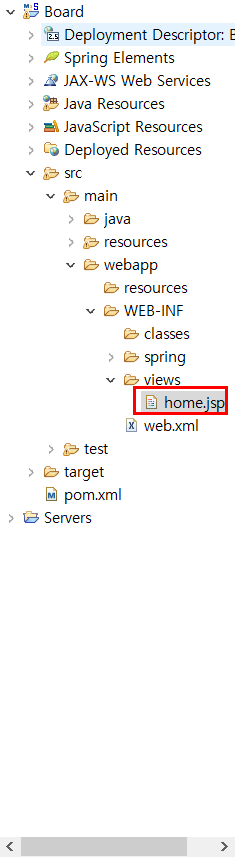
그 다음 src > main > webapp > WEB-INF > views > home.jsp에 들어가서
<%@ page session="false" %>는 지워주고
<%@ page language="java" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
를 추가해줍니다.

<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page language="java" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Home</title>
</head>
<body>
<h1>
Hello world!
</h1>
<P> The time on the server is ${serverTime}. </P>
</body>
</html>
이제 인코딩 관련 설정은 모두 끝났습니다.
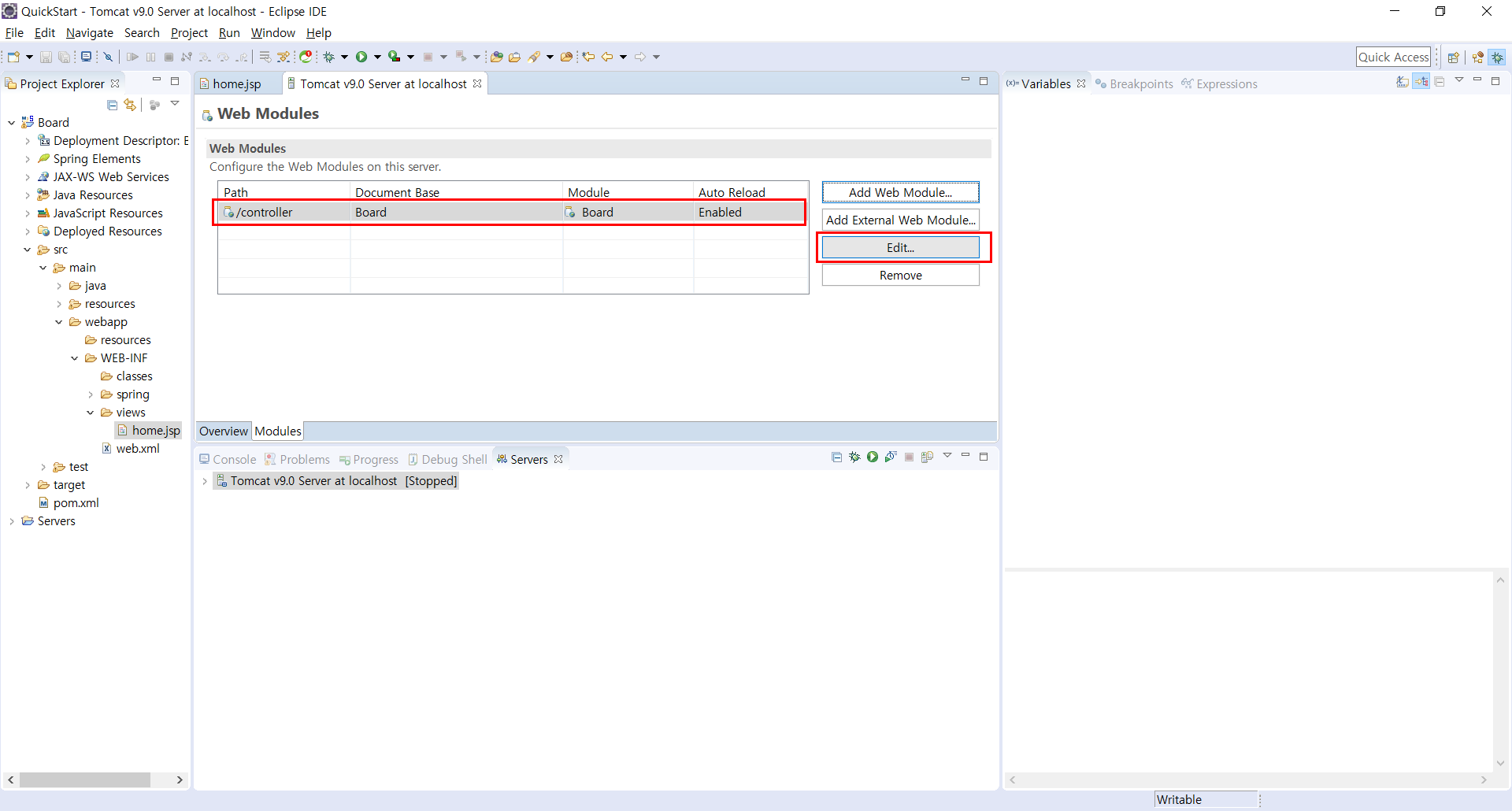
웹 프로젝트는 가능하면 절대 경로를 이용하는 구조를 사용하는 것이 바람직하므로, server를 더블클릭해서 톰캣 설정으로 들어가 modules를 클릭하여 '/'경로로 프로젝트가 실행될 수 있도록 처리합니다.




다시 프로젝트 서버를 재시작하면 한글이 정상적으로 출력되고 프로젝트의 실행도 주소창에 localhost:8081만 입력해도 깔끔하게 웹이 출력되는 것을 확인할 수 있다.

'Spring > 게시판 만들기' 카테고리의 다른 글
| 스프링 (Spring Vue) 게시판 만들기 #4. SQLyog 사용과 DB 테이블 생성 (0) | 2021.04.13 |
|---|---|
| 스프링 (Spring Vue) 게시판 만들기 #3. Mybatis 와 MariaDB 연동(feat. Lombok) (0) | 2021.04.11 |
| 스프링 (Spring Vue) 게시판 만들기 #1. 스프링(Spring) 프로젝트 생성하기 (0) | 2020.07.21 |
