
엔진엑스(Nginx)는 Igor Sysoev라는 러시아 개발자가 동시접속 처리에 특화된 웹 서버 프로그램이다. Apache보다 동작이 단순하고, 전달자 역할만 하기 때문에 동시접속 처리에 특화되어 있습니다.
이런 엔진엑스는 정적 파일을 처리하는 HTTP 서버로서의 역할 을 할 수 있는데 Vue로 만들어진 프로젝트 파일 빌드해서 엔진엑스로 올려보는 작업을 해보겠습니다.
해당 작업은 윈도우로 하며 도커를 사용하기 때문에 도커 데스크탑을 설치해줘야 합니다.
https://dreamcoding.tistory.com/72
[도커 docker] docker 설치 및 사용하기
안녕하세요 이번에는 도커 설치법 및 사용에 대한 포스팅을 해볼까 합니다. https://dreamcoding.tistory.com/61 버추얼박스(VirtualBox) 설치 및 구동 (CentOS 8 버전) 1. 가상 머신(VM) 환경 구축하기 VM에는..
dreamcoding.tistory.com
예제 샘플 프로젝트로는 이전에 구현했던 프로젝트로 진행합니다.
https://dreamcoding.tistory.com/4
Vue 다이어리 만들기(Vue Diary) - vuex,vue-router,element-ui
Vue로 만든 다이어리입니다. 요구사항은 다음과 같습니다. 일단 Vue webpack을 생성합니다. CMD 에서 빈 디렉토리로 이동 후 vue init webpack-simple를 통해 webpack을 생성합니다. 이후 폴더의 구조는 아래와
dreamcoding.tistory.com
프로젝트에 대한 내용은 위에서 볼 수 있습니다.
깃 클론을 통해 해당 레포지토리를 받아줍니다.
https://github.com/skarbgud/vue-diary
GitHub - skarbgud/vue-diary: 📂Vue Diary
📂Vue Diary. Contribute to skarbgud/vue-diary development by creating an account on GitHub.
github.com

yarn install
yarn install 로 패키지 받은 후에

yarn build
yarn build 로 빌드를 해줍니다.
빌드가 완료되었으면

dist폴더로 빌드폴더가 떨어집니다.
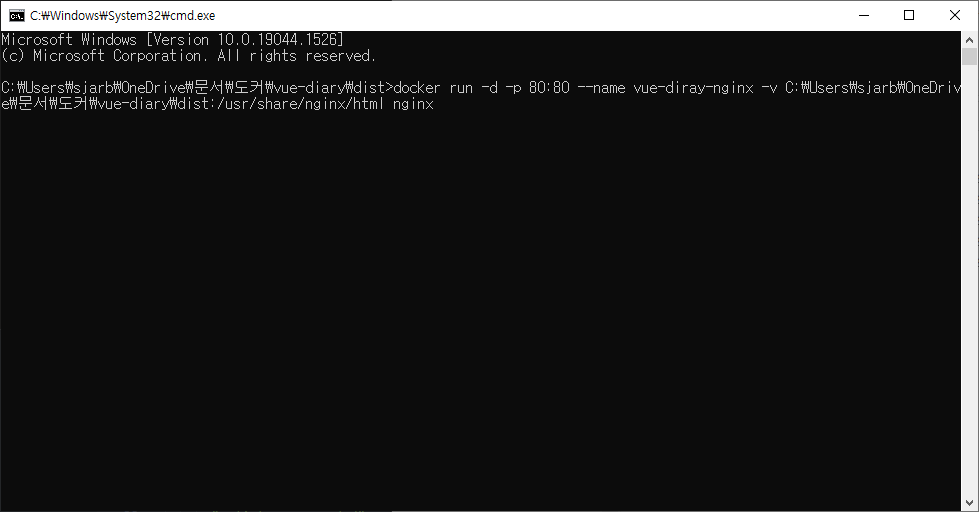
빌드가 정상적으로 되면 도커 명령어로 nginx를 실행해줍니다.

docker run -d -p 80:80 --name vue-diray-nginx -v [빌드된 dist위치]:/usr/share/nginx/html nginx
[명령어 상세 설명]
run 실행
-d 백그라운드에서 실행
-p [host포트번호]:[container포트번호] 포트연결
--name [container이름] 내가 컨테이너 이름 정하기
-v [host path]:[container path] 컨테이너볼륨을 host 볼륨과 연결하기
nginx image 이름
[정상적으로 실행된 모습]

이후 127.0.0.1로 접속해보자

정상적으로 VUE로 만든 파일을 정적으로 로딩하는데 성공할 수 있습니다.

'docker' 카테고리의 다른 글
| [도커 docker] docker에서 실행중인 MariaDB 설정 파일 수정하기 (0) | 2022.03.07 |
|---|---|
| [도커 docker] docker 설치 및 사용하기 (0) | 2022.03.06 |
