
프론트엔드 개발을 할 때 아이콘을 많이 사용합니다.
프론트엔드 라이브러리내에서 아이콘들을 제공하긴 하지만 종류가 제한적이고 원하는 아이콘이 없을때가 많습니다.
회사에서 Font Awesome 라이브러리를 사용하는데 개인 프로젝트에서도 사용할려고 했었을때 사용방법을 남기면 좋을 것 같아서 포스팅을 해보려고 합니다.
| 설치 방법
yarn이나 npm을 통해서 fontawesome라이브러리를 설치합니다. (fontawesome일것 같지만 fortawesome인점 주의해주세요)
npm
npm install --save @fortawesome/fontawesome-freeyarn
yarn add @fortawesome/fontawesome-free
main.js에 추가
main.js에 아래 코드를 추가해줍니다.
import '@fortawesome/fontawesome-free/js/all.js'
| 사용 방법



<i class="fa-solid fa-phone"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-caret-down"></i>vue.js 의 <template></template>안에서 원하는 아이콘을 찾아서 코드를 붙여넣습니다.
| 원하는 아이콘 찾기
무료 아이콘들의 리스트들입니다.
https://fontawesome.com/v5/cheatsheet
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
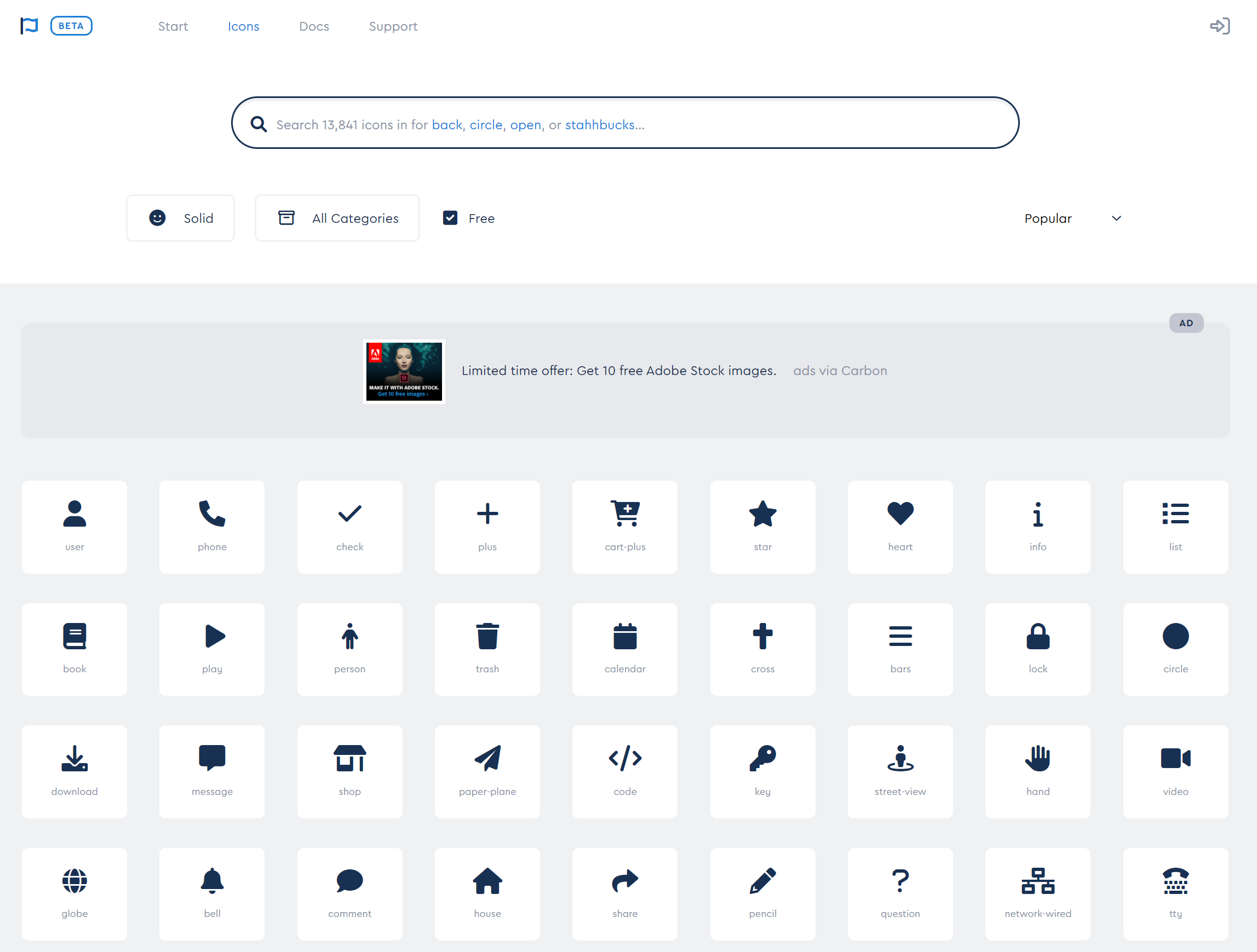
원하는 무료 아이콘들을 찾아서 사용할 수 있습니다.
검색을 통해서 원하는 아이콘들을 찾아 볼 수 있습니다. 원하는 아이콘들을 통해 아이콘을 활용하여 이쁜 UI만드시기를....
https://fontawesome.com/v6.0/icons?d=gallery&p=1&s=solid&m=free
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com

'javascript > Vue' 카테고리의 다른 글
| [Vue] Swiper 미적용 해결 및 사용기 (0) | 2021.08.19 |
|---|---|
| Bootstrap Vue 적용 오류 (2) | 2021.07.29 |
| Vue devtools 설치 및 사용 (0) | 2021.07.25 |
